Disclaimer: Please consider that these designs are not my property. This file and the information it contains may be confidential or be legally privileged. It is intended solely as a reference for my work. You should not copy it for any purpose or disclose its contents to any other person. Finally, if these contents are downloaded, please delete once they are reviewed. Thank you.
Cryptimi - Building a Trusted Source In Cryptocurrency

Overview
Cryptimi prides itself on guiding novice and advanced users into cryptocurrency trading by providing contemporary & reliable content. The 1st step is signing up on a cryptocurrency trading platform.
My Role
Product Ideation, Interaction, Visual Design, Prototyping & Testing.
The Challange
Design a product that simplifies and guides users across different cryptocurrency exchanges that offer various types of cryptocurrencies and have different terms, policies, payment methods, and fees.
From ideation to launch in a short 3 months. Its been hectic but the rewards and satisfaction outweigh all the hurdles.
The Process
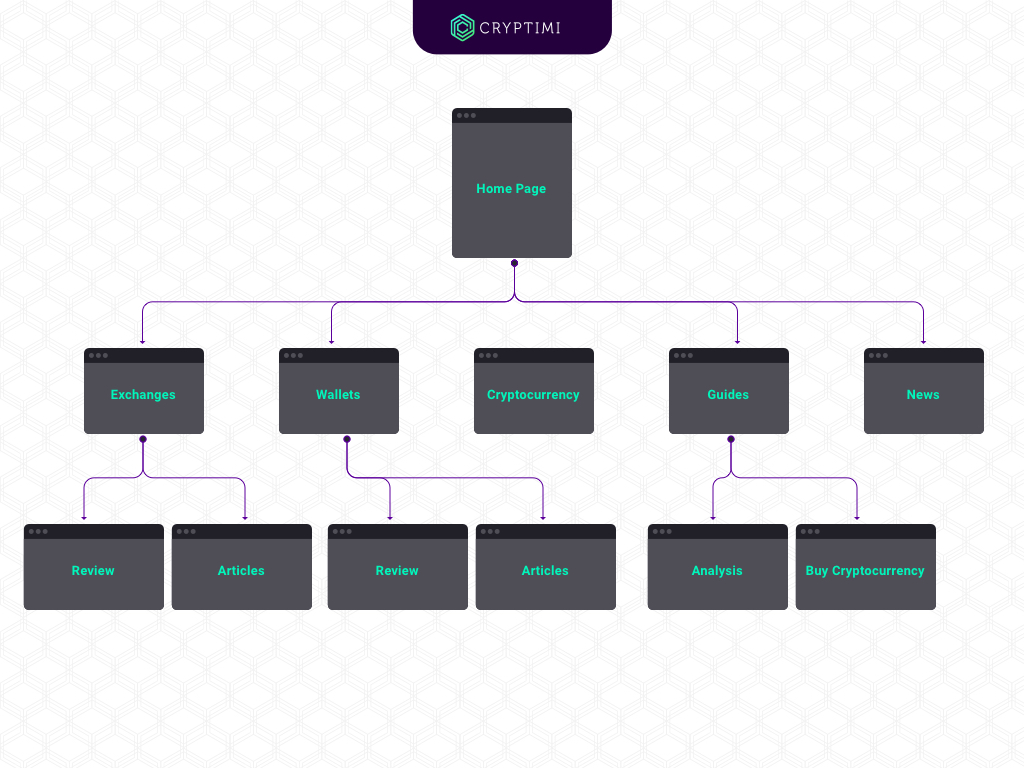
1.0 – Architecture
Brain Storming, Scoping, Discovery, Research & Activities.
Creating the path users will follow through the application. Every interaction is planted with a specific purpose. These flowcharts helped provide entry points into each page and helped facilitate how we can facilitate the user’s goals.
- Entries and Exits
- Ex: user action, system action & alternative paths
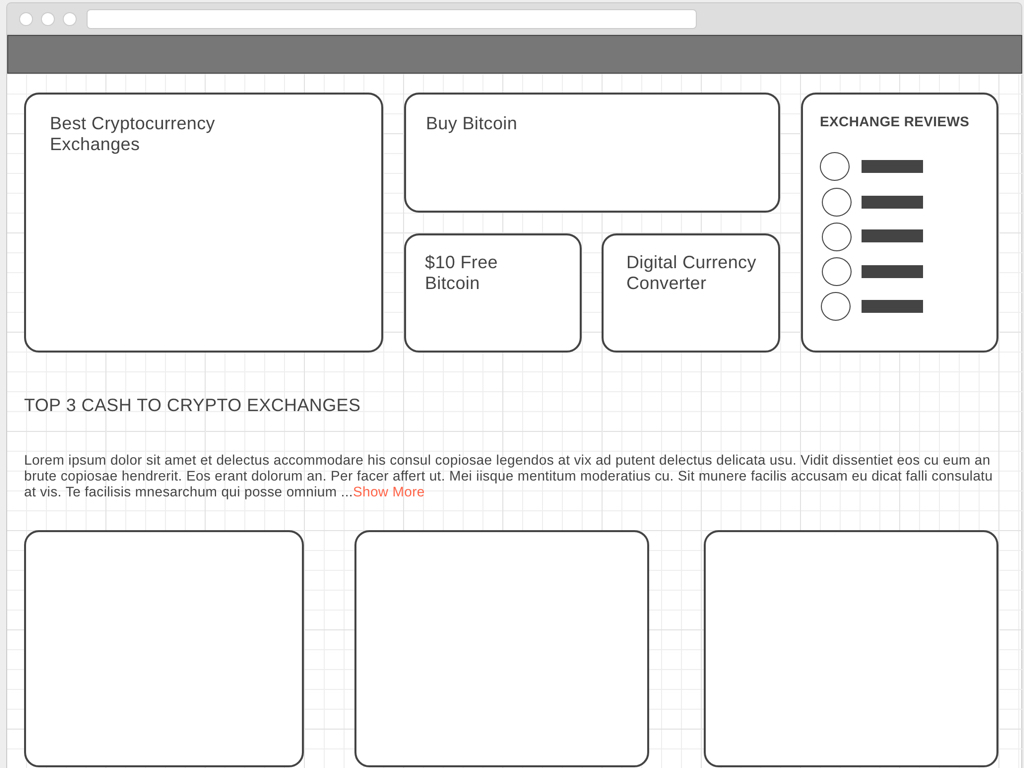
2.0 – Wireframes
Starting with users and what they need, we followed with product wireframes. I created the basics of key pages as a blueprint for the designs to come. This aids in quickly understanding;
- Content: To help us know how content is displayed on the page.
- Structure: How can the pieces fit together?
- Information hierarchy: How is the information organised and displayed together.
- Functionality: How will the interface work?
- Behaviour: How will the users interact with the interface? And how does it behave?
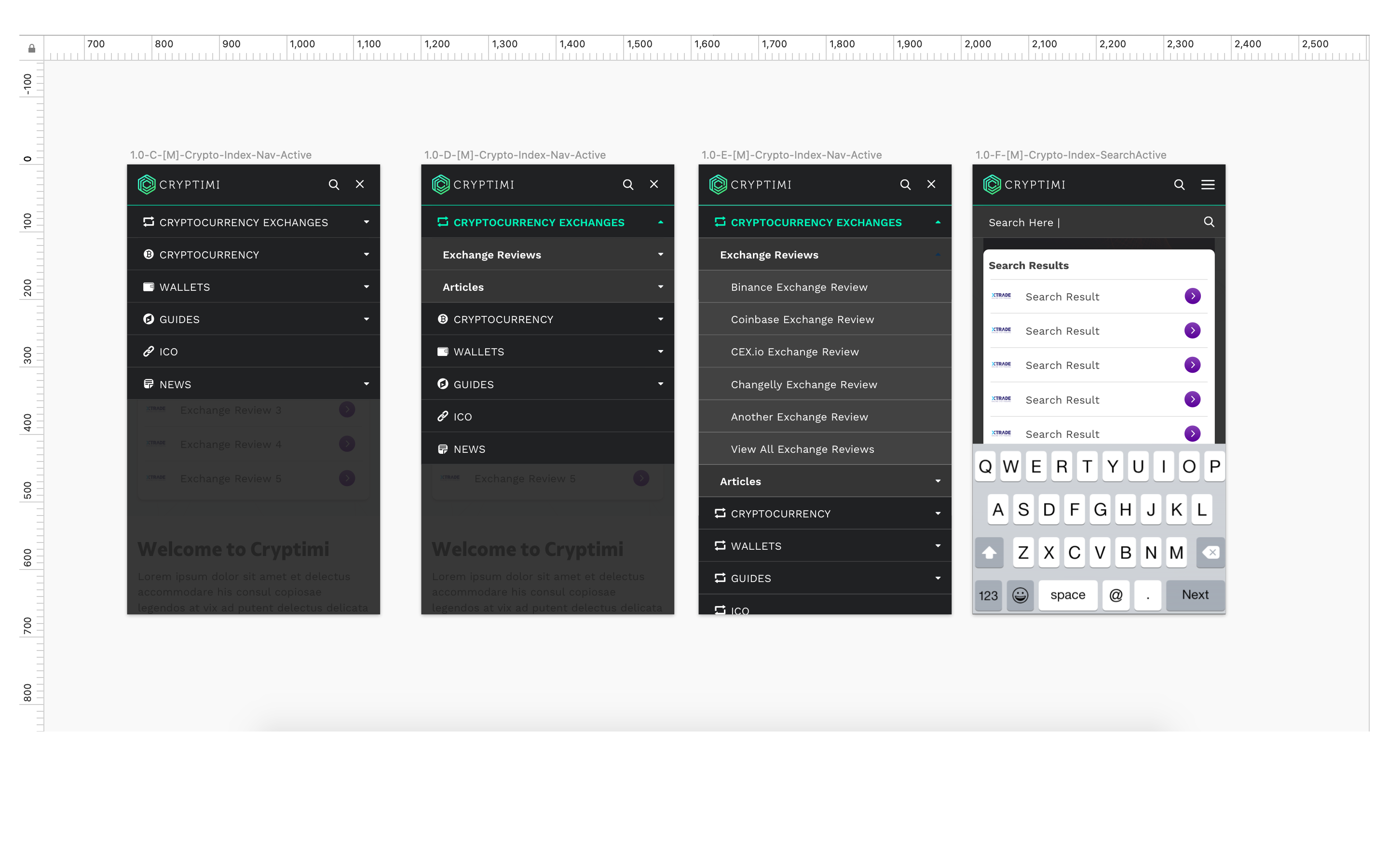
3.0 – Branding, Navigation & Search
Aiding graphics designer with brand direction for branding, product patterns, colour schemes, iconography and brand guidelines. I started designing the building blocks across all device breakpoints. Navigation & Search took priority ensuring;
- Access is in familiar locations
- Links are interactive and give visual feedback
- Provide enough visual weight and contrast for all levels
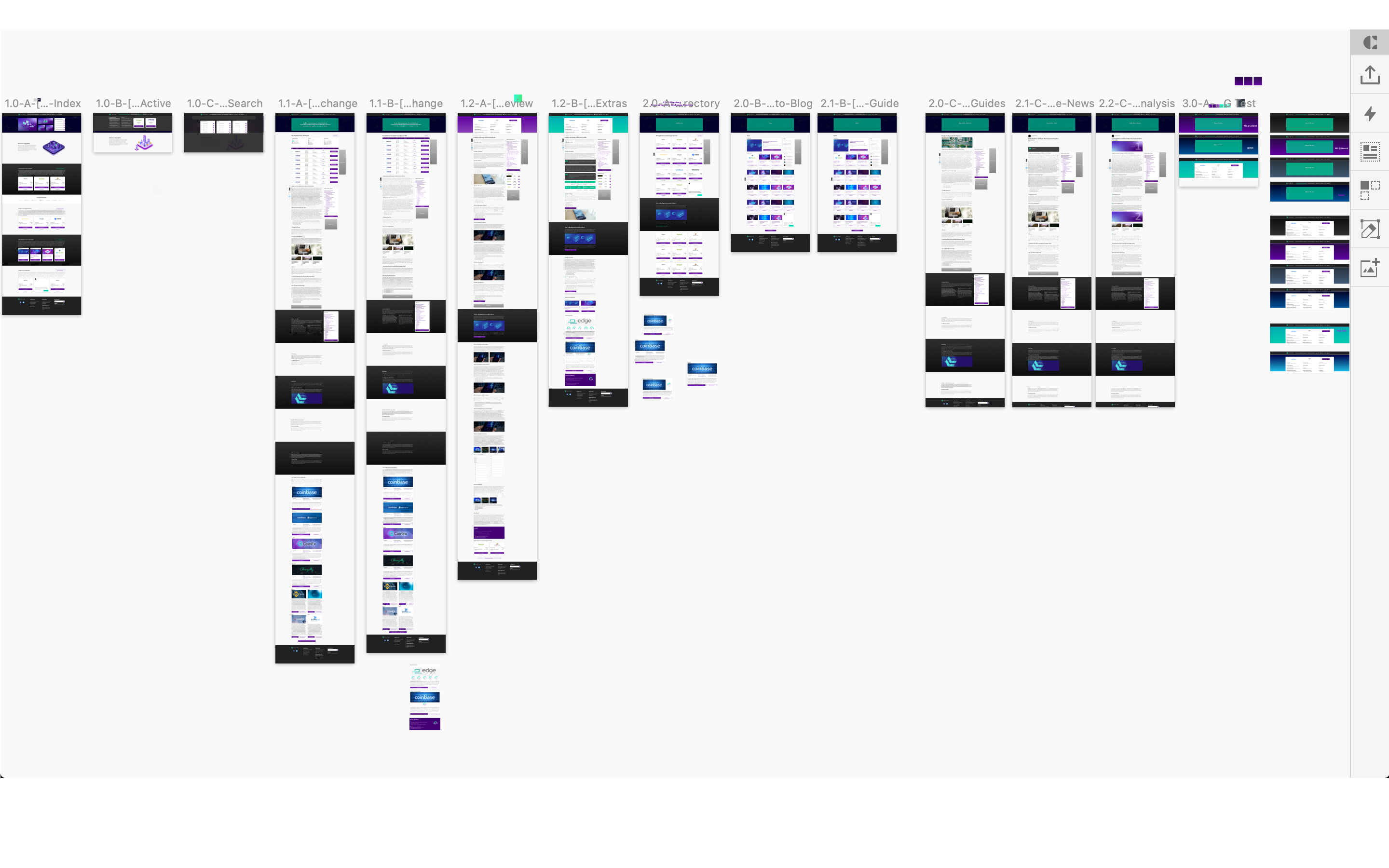
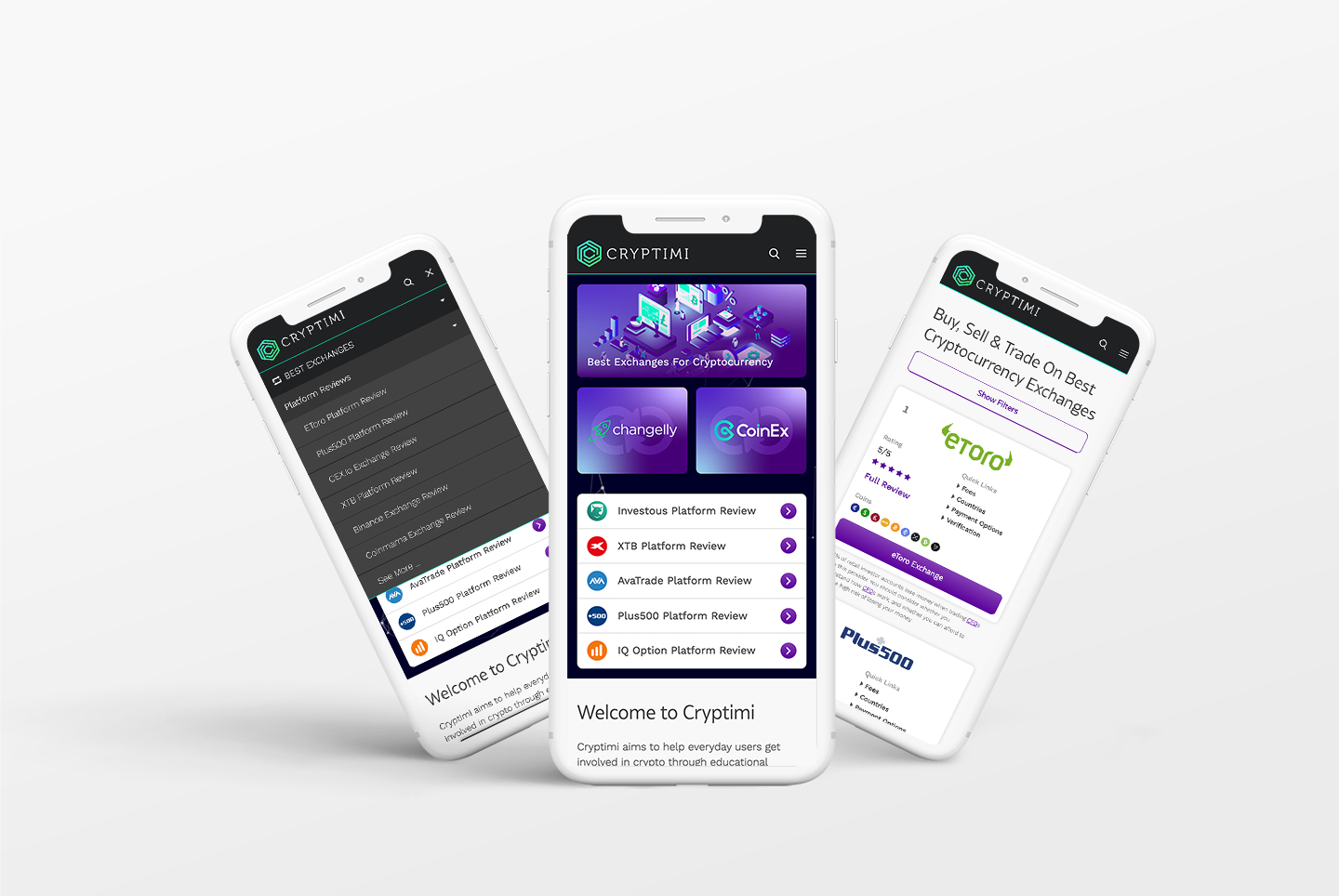
4.0 – Screen Flow
In Sketch using atomic design principles with accessibility in mind at all times, I create all pages for both desktop and mobile. Consistency is key here, the previous steps ensure a smooth repetitive transition to all pages.
- Keep it consistent & give it personality
- Accessibility & Usability in mind at all times
- Context is key
- Give users the control
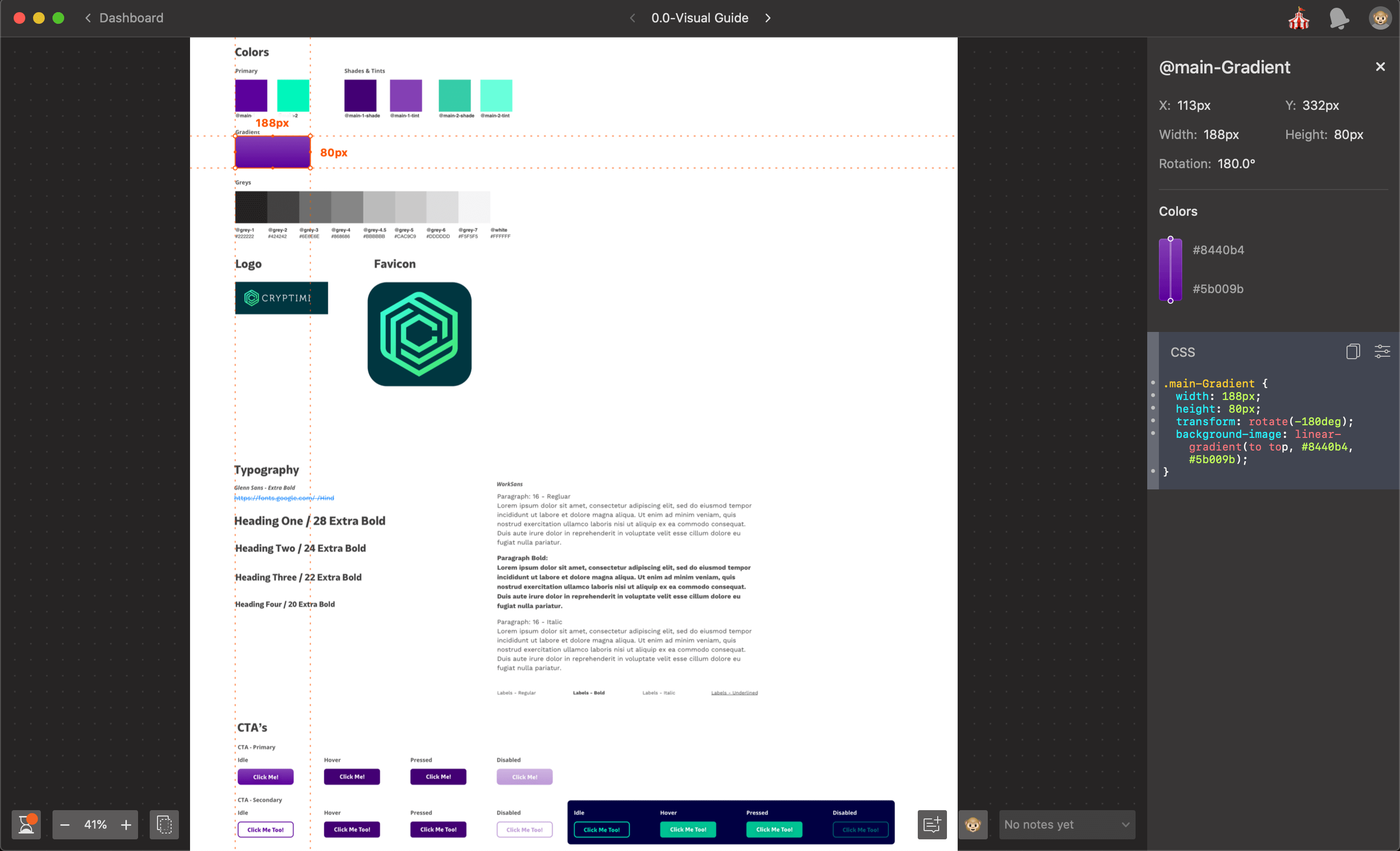
5.0 – Dev handoff & Quality Assurance
The moment we designers need to transfer our ideas for development. Communication and speaking the same language is key here and Zeplin improves the entire process. Designs systems, naming conventions and assets are all easily accessible for all the teams involved.
The difference between a pixel perfect design and a poorly coded version of it is of big concern. So my responsibility is a chance to step in between development and testing to make sure designs are properly interpreted by the engineering team.
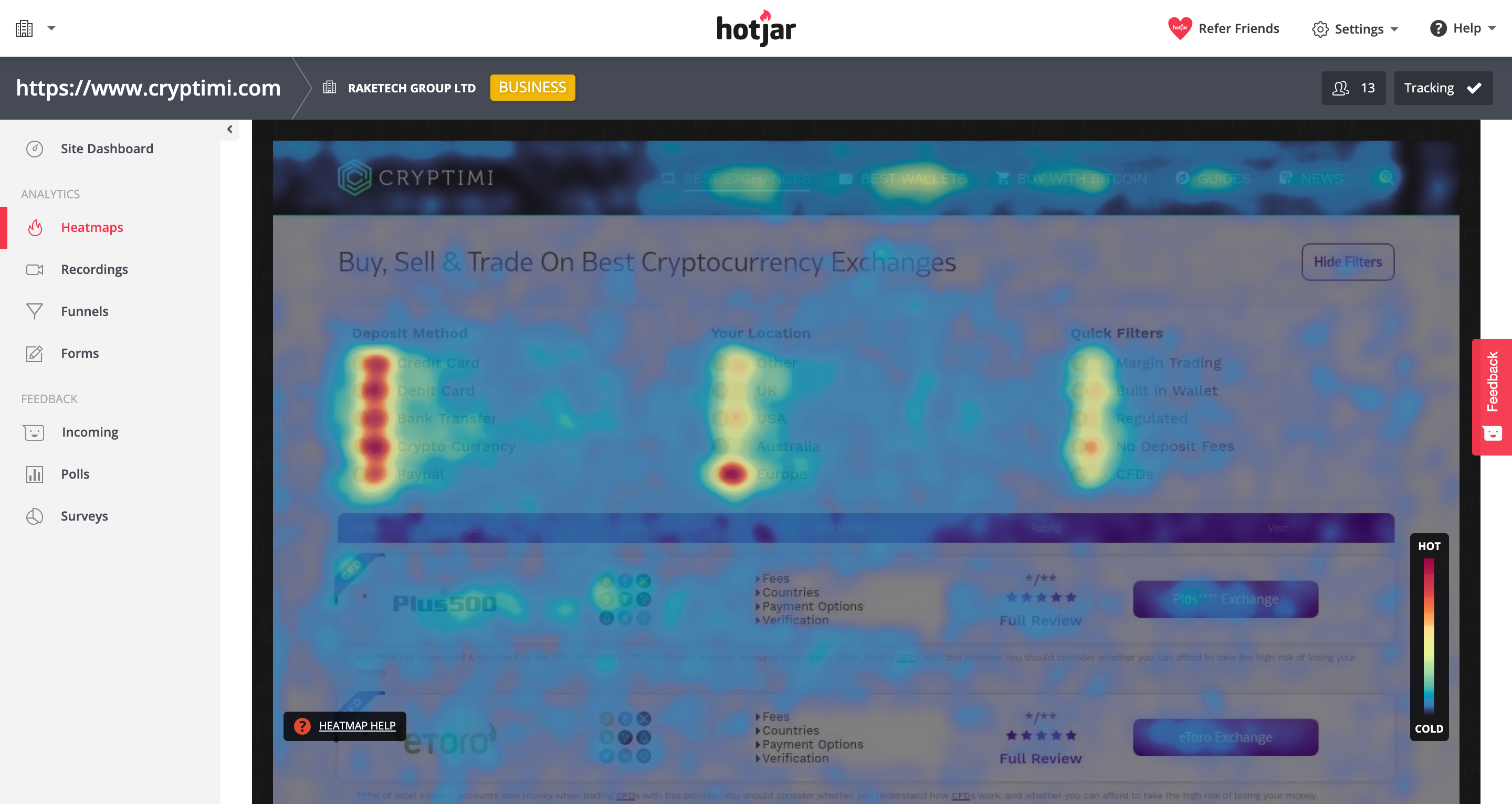
6.0 – Heatmaps
What we think users do vs what users actually do. Following site launch, we do all the high fives and wait for a few weeks for the product to settle and fix any bugs. Balancing user and business needs is a beautiful fine line & conversions are the answer to keep both happy. Using heat maps and user polls help us understand better the user behaviour and requirements.
- Where are they clicking? (And not)
- How are they reacting?
- How far are they actually scrolling?
- Add numbers and insights to analytics
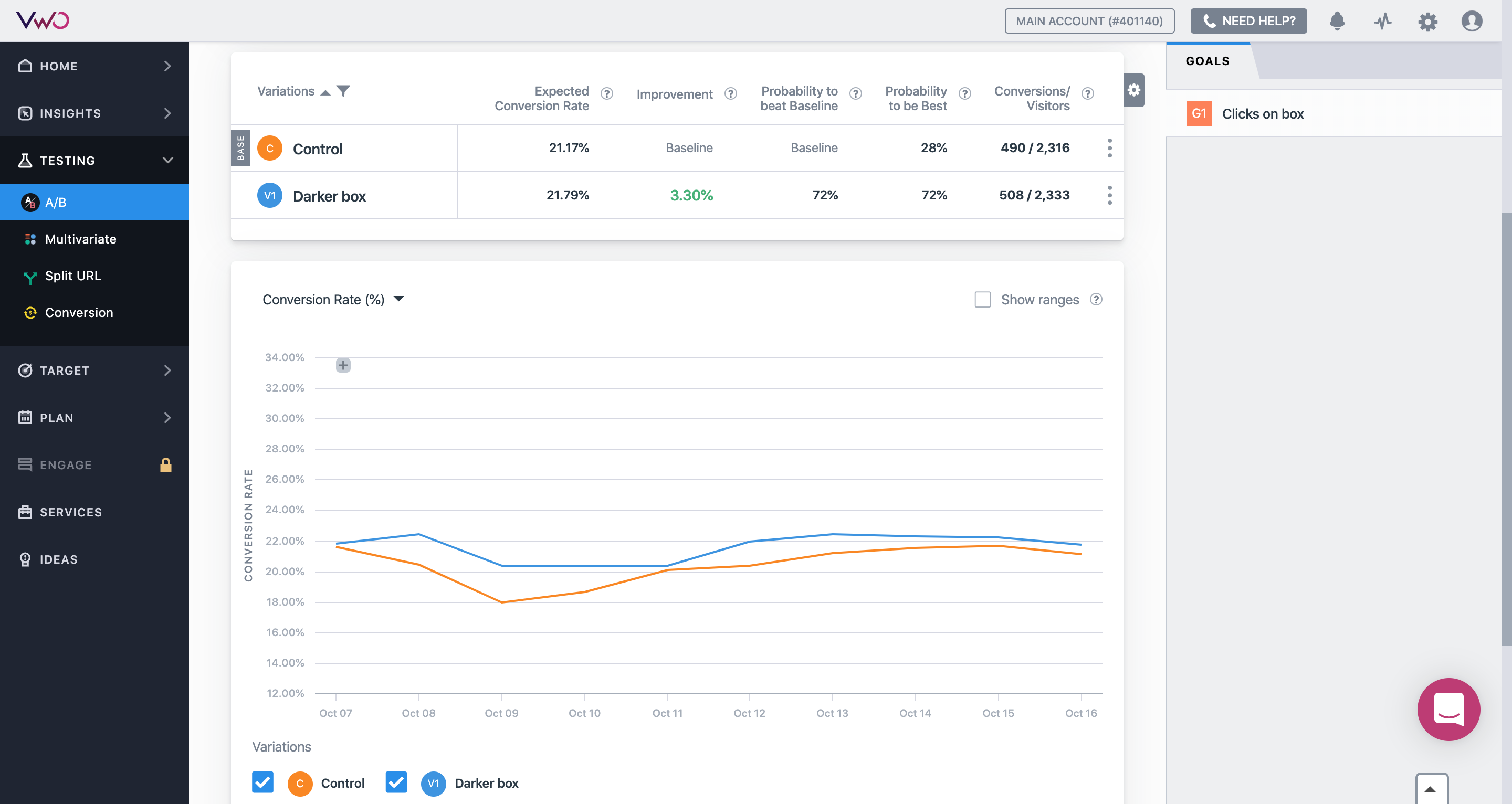
7.0 – A/B Testing & CRO
Together with product owners, we built various hypotheses to drive better KPI’s. We study the data, test an alternative and implement the winner. Basic steps in this procedure include;
- Formulate hypothesis
- Identify the targets
- Determine size and duration
- Run, analyse, implement and restart 🙂
Results
Outcomes, Metrics, Lessons learned
From this project, I gained valuable experience overseeing the whole project life cycle, from ideation to wire-framing, assisting in the development and especially focused on continuous CRO. I learnt that good communication with Project Managers is essential for fruitful results and that there is a LOT that goes on behind the scenes to make a product both useful for users as well as profitable for the business.
Being teamed up with other fantastic creatives, from developers to great brand/graphic designers is what kept this project close to my heart. I’m always in awe when a team gets together and pulls towards a single vision, to create and continuously improve.
Limitations
The biggest limitation I came across is very little time invested in User & Market Research. Due to the nature of the business, it is of utmost importance to go live first then fix things late. Not ideal I know but being an SEO company I see some light through their perspective.
Points that are not covered in this documentation but could be worth discussing in person.
- Usability testing
- Internal design & feedback
- A/B testing methods
Hey, really thanks for making it this far! Here’s a gif for you!